いつの間にでしょうか、パソコン、インターネット、ネットショップやITの仕事は私の担当になっています。昔のMS-DOSの時代と異なり、IT環境は高度、複雑になっていますので、新たな技術・知識に追いつけていません。そして一旦問題が発生すると解決するのに時間を取られてしまいます。
ヤフーショップで今年になってからどうしても解決できないことがあり、一昨日から窓口に問い合わせていましたが、ヤフーのマニュアルが誤っているかのような誤解を生むことと窓口オペーレーターの知識のなさのため、数ヶ月の無駄をしてしまいました。
ヤフーでは外部スタイルシート、body内のスタイルシートも使えません。使えるのはタグにスタイルの属性を付けることくらいです。
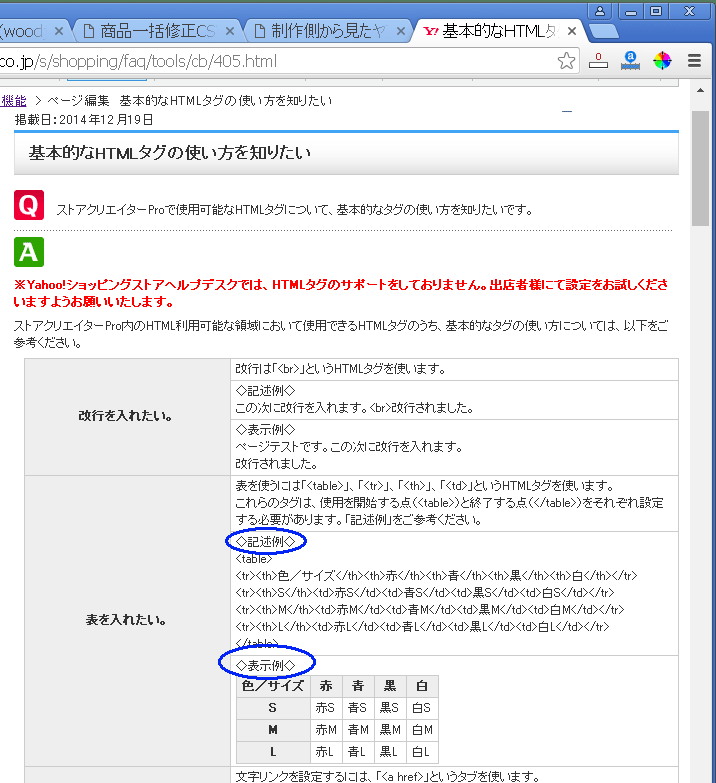
テーブルを作成するのに外部のスタイルシートになれていた私は、ヤプーのマニュアル(下の表示例)にあるような1重線をつくることができませんでした。そこでヤフーに問い合わせたのですが、はっきりしません。窓口担当者は「たしかにヤフーではテーブルを画像でもっている会社が多いです。」しかし画像で持てば当社のように300種類の商品ページへのリンクはmap機能を使わざるをえません。文字数が多くなっていまいます。そのことを聞きますと、担当者は「だからみんさなは画像をわけています」とのことです。そんな馬鹿な話はないと本年に入ってからいろいろテーブルの作成方法を一から勉強しなおしましたが、どうしてもborder-collapse: collapse; をとり付けることができません。 ヤフーで聞くとタグの事は答えられないといいます。
私は下の表示例をヤフーさんの仕様内で作ることができるのかどうか、それだけを知りたかったのですが、これもタグに関することなので答えられないといいます。
それで、私は上の記述例通りにしたら、表示例のようにならない、そちらで実験してみてくれと言いました。
1日後担当責任者から連絡がありマニュアルの記述例であれば、表示例のようにならないのは確認できたとの事。それで、私は「ではこのマニュアルは誤りではないか」と聞きますと、「誤りではありません」と言います。また「不適切な表現で、ご迷惑をおかけしています。」との答え。
この時点で窓口の担当者も私も下の例のような罫線は完成できないと思い込みます。
担当責任者は表示例はあくまでも例をあげているので、誤りではないともいいます。
そこで私は下の表示例のような記述例に修正してくれと要求しました。だってこのページはマニュアルですし、ヤフーの多くのショップで綺麗なテーブルはなかったからです。多くの人が同じように悩んでいると思ったからです。
しかし、マニュアルの修正要望は上に上げるが、実現できるのかどうか、いつできるのかは言えないとのこと。あきらかに間違っているのに訂正するかどうかわからないとはおかしな話です。
その日の夜、試行錯誤をしていましたら完成しました。しかし記述例とはまったく違いますよね。
いつものことですが、IT大手は誤りとは認めず、「不適切な記述で申し訳ありません」と謝罪しましたが、どうして、「不適切」ではなくて「間違いとか誤り」とはいえないのでしょうかね。
でもスタイルシートなしでテーブルが作れることがからり勉強になりました。あまりにも長い時間を無駄にしましたけど。

ヤフーのマニュアルページより http://storedoc.ec.yahoo.co.jp/s/shopping/faq/tools/cb/405.html
| 色/サイズ | 赤 | 青 | 黒 | 白 |
|---|---|---|---|---|
| S | 赤S | 青S | 黒S | 白S |
| M | 赤M | 青M | 黒M | 白M |
| L | 赤L | 青L | 黒L | 白L |
<table bordercolor="#888888" cellpadding="5" style="border-collapse: collapse;border: 1px solid #666666;" > <tr><th bgcolor="#EEEEEE" style="border-collapse:collapse;border: 1px solid #666666;">色/サイズ</th> <th bgcolor="#EEEEEE" style="border-collapse:collapse;border: 1px solid #666666;">赤</th> <th bgcolor="#EEEEEE" style="border-collapse:collapse;border: 1px solid #666666;">青</th> <th bgcolor="#EEEEEE" style="border-collapse:collapse;border: 1px solid #666666;">黒</th> <th bgcolor="#EEEEEE" style="border-collapse:collapse;border: 1px solid #666666;">白</th> </tr> <tr><th bgcolor="#EEEEEE" style="border-collapse:collapse;border: 1px solid #666666;">S</th> <td style="border-collapse:collapse;border: 1px solid #666666;">赤S</td><td style="border-collapse:collapse;border: 1px solid #666666;">青S</td><td style="border-collapse:collapse;border: 1px solid #666666;">黒S</td><td style="border-collapse:collapse;border: 1px solid #666666;">白S</td></tr> <tr><th bgcolor="#EEEEEE" style="border-collapse:collapse;border: 1px solid #666666;">M</th> <td style="border-collapse:collapse;border: 1px solid #666666;">赤M</td><td style="border-collapse:collapse;border: 1px solid #666666;">青M</td><td style="border-collapse:collapse;border: 1px solid #666666;">黒M</td><td style="border-collapse:collapse;border: 1px solid #666666;">白M</td></tr> <tr><th bgcolor="#EEEEEE" style="border-collapse:collapse;border: 1px solid #666666;">L</th> <td style="border-collapse:collapse;border: 1px solid #666666;">赤L</td><td style="border-collapse:collapse;border: 1px solid #666666;">青L</td><td style="border-collapse:collapse;border: 1px solid #666666;">黒L</td><td style="border-collapse:collapse;border: 1px solid #666666;">白L</td></tr>
</table>(1711文字)
<table>
<tr><th>色/サイズ</th><th>赤</th><th>青</th><th>黒</th><th>白</th></tr>
<tr><th>S</th><td>赤S</td><td>青S</td><td>黒S</td><td>白S</td></tr>
<tr><th>M</th><td>赤M</td><td>青M</td><td>黒M</td><td>白M</td></tr>
<tr><th>L</th><td>赤L</td><td>青L</td><td>黒L</td><td>白L</td></tr>
</table>(402文字)